
Problem
You need to display a Vertical List, but the information set is very large, and maybe not locally stored, so retrieval time is inconveniently long.
Increasing reliance on cloud services, and the availability of Ajax-like methods on the web, makes the Infinite List a common answer to all sorts of applications and web interfaces.
Solution
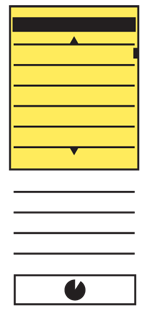
Use an Infinite List to retrieve and display smaller amounts of information at a time. The first displayed set will fill the viewport.
Information displayed, and interactivity with the listed items, is the same as for any other list view. You can use all the variations of the Vertical List as an Infinite List.
Information outside the viewport should be preemptively loaded (pre-fetched) whenever possible, to reduce the user having to be aware of the fetching and to reduce button pressing. Try out the interface, perform tests and monitor usage in production to set this to the correct level. When detectable, give priority for pre-fetching to the existing direction of scrolling.
You may encounter resistance for implementing an infinite scrolling list on the grounds that it makes additional data requests. Be prepared to make your points about the data being needed by the user, and do what you can to reduce needless data both for the business and in consideration of the user's bill and device.
Variations
The preferred method of interacting with the Infinite List is "predictive retrieval" and is largely transparent to the user. No explicit action is required to load additional information, although scrolling may be used as an implied action to retrieve information outside the viewport. To reduce network load, you will almost never try to download the entire data set.
For certain types of data, or if there are restrictions on the ability of the software to automatically act (such as browsers without full javascript support), the user may need to manually request additional information when the end of the displayed data set is reached. This is called "explicit retrieval."
 A useful sub-variation of "explicit retrieval" is for new-only or otherwise filtered data sets (such as RSS feeds). The user must select which set of information to retrieve, not for systematic purposes but because that defines the additional information set in which the user is interested.
A useful sub-variation of "explicit retrieval" is for new-only or otherwise filtered data sets (such as RSS feeds). The user must select which set of information to retrieve, not for systematic purposes but because that defines the additional information set in which the user is interested.
You can combine additional list types. Both Thumbnail List and Select List as well as the conventional Vertical List can be employed with the features of an Infinite List.
Interaction Details
For "predictive retrieval" the user takes no explicit actions to load additional information. If an error occurs, you will populate a "Refresh" or "Reload" button, and the list will temporarily function as an "explicit retrieval" list. You must carefully design the number of items loaded with each retrieval (especially the first), by taking into consideration the speed with which items will be browsed by the user. Rules should be developed that react to a user scrolling repeatedly in the same direction by pre-loading more information than usual in the direction being scrolled.
Be sure not to load data that is not needed. If the user activates a Location Jump feature (or scrolls very fast) from the As to the Ms in an address book, you will probably not need to load all the information between those. Just load information in static viewports, or when very slow scrolling is occurring.
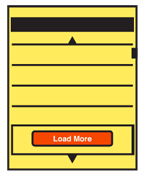
For "explicit retrieval," you will display an informational box as the last item in the list, with details on the required behavior, and a button to allow loading more items. Make sure it is clear how many more items will be loaded, or some other definition of the range of items, such as "load next day" for calendar items.
For "explicit retrieval," where specific filters may be applied, the available filter criteria should be made available at the end of the list. A button may be provided to show "all" information, which will then load the remainder as an Infinite List -- just a bit at a time. A series of selectors may be provided to allow selection of a specific limited set of information (such as all items within the last 30 days, 60 days, year).
 Some information sets may be browsed in arbitrary order. Compare an address book with an email client. Arbitrary-access lists will require Location Jump, Search Within, and/or Sort & Filter controls to provide access to the desired information without excessive scrolling (and excessive data retrieval). In these cases, a Wait Indicator will be more commonly seen as predictive loading cannot be smart enough for all cases. The action of jumping or searching should always load the retrieved data set, and not require an additional step to load the items.
Some information sets may be browsed in arbitrary order. Compare an address book with an email client. Arbitrary-access lists will require Location Jump, Search Within, and/or Sort & Filter controls to provide access to the desired information without excessive scrolling (and excessive data retrieval). In these cases, a Wait Indicator will be more commonly seen as predictive loading cannot be smart enough for all cases. The action of jumping or searching should always load the retrieved data set, and not require an additional step to load the items.
Presentation Details
Under absolutely ideal conditions, the operation of the Infinite List is transparent to the user, and appears to be a conventional Vertical List.
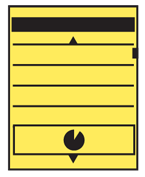
Practically, you cannot plan on the ideal state. If the end of the retrieved information is reached, a message area should become visible. Depending on the variation employed, this will be a Wait Indicator that more information is being retrieved, or a selector to manually load more information. Error messages may also appear here if there were errors in retrieving the information. This informational area should be much larger than a single line item and be visually differentiated by color or style. A good practice is to have the information at the top of an area at least as tall as the viewport. The user can continue scrolling into the empty area, implying more information is available, and adding to clarity when scrolling at high speeds.
Retrieve a count of the list length and display the scrollbar -- or other scroll position indicators -- as though the whole set has been loaded. For web pages, this can be performed by loading the full number of elements needed (div, li) and assuring they are drawn to the right height, but not populating them yet. Do not allow the scrollbar to re-adjust when additional content is loaded. For literally unlimited data sets (if scrolling decreases constraints, such as a geographical search sorted by distance) it is best to eliminate all location indicators like the scrollbar, and use counters and other such labels.
Antipatterns
For all types of "explicit" lists, the end of the list may not be the bottom. If the end of the information can be encountered when scrolling up, the explicit request should be at that point, above the list. Do not use a single location, or one that can be misleading.
There are almost no good design reasons to require explicit lists for arbitrarily ordered sets. Use "predictive retrieval" whenever technically feasible.
Data costs are going down, and more and more users have unlimited (or very large) data plans. Unless you know your users are on limited plans or bad networks, load much more information than they are likely to need, to avoid them running into the end of the list.
Make sure implementation works in context. If the user will select results, and is likely to go back to the infinite list, it must always display in the same state. That means the same scrolled-to position, even if the user just presses "Back" in a browser implementation. If this cannot be technically achieved, the pattern cannot be re-used. Similarly, the scrolled-to position must be preserved with aspect ratio changes, when the user rotates their device between portrait and landscape.
Next: Thumbnail List
Discuss & Add
Please do not change content above this line, as it's a perfect match with the printed book. Everything else you want to add goes down here.
Examples
If you want to add examples (and we occasionally do also) add them here.
Make a new section
Just like this. If, for example, you want to argue about the differences between, say, Tidwell's Vertical Stack, and our general concept of the List, then add a section to discuss. If we're successful, we'll get to make a new edition and will take all these discussions into account.
